全新的评论区体验
 最近又折腾上了 WordPress 模板,把很久没有动过的评论输入框做了些修葺,看上去有些不一样了 😮
最近又折腾上了 WordPress 模板,把很久没有动过的评论输入框做了些修葺,看上去有些不一样了 😮
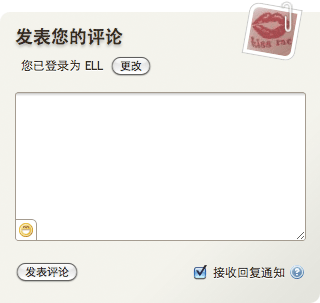
对以前评论过的人隐藏资料输入部分
这个功能在很多博客都可以看到,让常客不再重复看到资料输入框,需要的时候点击就可以展开修改。另外预先显示评论者自己的全球阿凡达,用回形针别在右上角。下面欢迎来自天鹅海的组合大城小爱里的,小爱同学 做群众演员:

js 隐藏代码参考了 享总的文章,另外多了个享总没有提到的细节,展开和收起按钮按下之后会把焦点放到相应的输入框内,也就是多执行一个 .focus(); 以下是“更改”按钮 onclick 时执行的 jQuery 脚本:
$('#author_info').slideDown('fast');
$('#author').focus();
$('#show_author_info').hide();
$('#hide_author_info').show();
如果访客 cookies 中有曾经评论过的 email 信息,则预先显示头像。在 comments.php 中合适的地方先判断是否存在 email, 如果有则输出一个头像。
<?php if ( $comment_author_email ) {
echo '<a href="...">' . get_avatar(
$comment_author_email, 40 ) . '</a>';
} ?>
为了看上去生动些,头像被旋转了 10 度,这是用 CSS 实现的,参考我那篇关于 CSS3 动画的文章。这有一些浏览器的局限性,比如 Chrome Windows 一直有个 bug, 在图像被旋转后,边缘不能反锯齿;Firefox 则一直不能对无 padding 的图像进行圆角,除非图像处在背景中。于是我把 Firefox 下链接的 border 圆角也一并拿掉了。
动态的输入框浮动
GluedIdeas Subtle 主题原来是有输入框浮动的,但使用的是 position: fixed; 现在改成 jQuery 来做,在页面滚动的时候浮动是动态的了,顺便还兼容了 IE. 代码来自 CSS-Tricks.
可展开的表情按钮栏

表情按钮收起来了,放在大输入框内,点击则展开。同样是由 jQuery 来执行的,按钮按下的时候做三件事情:焦点放到大输入框里去;用 jQuery .toggle() 脚本来展开或收起表情按钮;按钮本身切换一个 class, 在笑脸和关闭叉叉之间切换。
$('#comment').focus();
$('#smilies_toolbar').toggle('fast');
$('#toggle-smilies').toggleClass('close');
新的评论回复样式

回复别人的评论时出现一个黄色的提示条,类似于博客界出名的 绿条禅,同时有个小箭头指向被回复的评论。
评论回复是基于枫叶的插件 WordPress Thread Comment, 经过了枫叶和我的一些修改,目前这样已经完全符合我的需要了。喜欢这个插件的朋友不妨去插件页进行捐助,支持开发。
评论列表
左侧评论列表也有一些小的变化,比如回复会比较小一些,编号字体换成了 Georgia, 以前我没有放上每条评论的链接,现在也放在了编号上,只不过颜色还是灰色的。
最后
如果出现显示问题可能需要刷新一下,避免使用浏览器缓存,最近的改动挺多的。另外如果您发现滚动很卡,可以回复我说一下浏览器和电脑配置 😛
更新
本文发布 3 小时,评论数达到 98 条,当然主要是几个朋友在疯狂灌水啦,除了我自己之外差不多就是:ELL Jimmy Xu Sunny lisker, 大家都在盖楼──往地下室盖。
WordPress Thread Comment 这个插件是限制回复层数的,但仅仅是在超过层数的时候不输出回复按钮,而数据发往服务器并不验证。之前在 @terryxxy (上面的 Sunny)博客上我就在说,改动很简单,只需要 Firebug, 或者 Safari, Chrome 上类似的自带调试工具。找到评论输入框下面用来发送相关数据的两个 <input type=”hidden”>:
<p>
<input type="hidden" id="comment_reply_ID"
name="comment_reply_ID" value="0" />
<input type="hidden" id="comment_reply_dp"
name="comment_reply_dp" value="0" />
</p>
在 value 里填入想要回复的评论 ID 和深度 dp 就可以了。这也是按了回复按钮之后会通过 javascript 修改的两个数值。这样就可以无限回复下去了。你猜最后回复到了地下多少层?B31! 以前我只在回复前标一个 “Re”, 今天为了大家盖楼方便,把地下楼层编号 B2 B3 也输出了 👿
然后新的问题出现了,每层回复都会在左边缩进,比如 margin-left: 20px; 算算地下 31 层得多少,早就撑破了。锲而不舍的 Jimmy Xu 同学不光一直往下破,而且还在截图 😮
于是呢,我在插件设置页加入了一点判断,当楼层数 $deep > 14 的时候多输出一个 class=”min-width”, 然后让它 margin-left: 0; 效果是在地下 14 层之后不再缩进。但 Jimmy 同学 觉得不满意,最后我的方案:
<?php echo ' style="margin-left: ' . ceil(30/sqrt($deep)) . 'px; "'; ?>
进行了 margin-left = 30除以(楼层数开平方)再取整,第一层回复 30px, 第四层 15px, 到第 25 层,margin-left 就只有 6px 了。于是呢,从线性变为弧线,看看最后的效果:

另外下面是 @terryxxy 在 70 条评论的时候的截图,点击查看完整全图 https://img.ly/z8O

我发觉我的头像真不好看。。。 (* ̄- ̄)y
我回去理理头
嗯,楼主和沙发经常到我博客聊天
阳阳朱的意思是。。你那个部落格比较滋润吗???
嗯,好像你好久没来了哎
样样朱 blog 气氛不是很好,有点冷,需要开点暖气。。。
好冷啊,好冷啊,我不是还有个后花园么,哈哈
强行插入测试 😛
插入~~测试一下。
来一个
再来一下
再来一个
我google 了一下你的后花园。。。还后花园呢。。。明明是秘密花园。。。都有密码了。
外加这个密码让我想到。。。http://yoursunny.com/
刚加的密码,防ex^2,她不知道怎么学会翻墙的
….
真复杂。。。
阳阳朱。会包饺子不???
基本不会……
我来试试看强行插入
你们都在前面插,我一个人在后庭插。。
叔叔竟然 插在阳阳朱的后面。。。
好男人就像一个转接头,前面x后面被x…
肥叔叔的后面友情出售
这就是传说中的。。卖沟子?
蜀黍 。你玩 情趣内衣??
小艾,你插得太深了。。。
世界级别大深谷
测试测试……
继续测试……
你也挺能插的
Firebug之……
CSS已然毁了……
嗯……
忘了恭喜你抢到 地下18 楼
撒花!*★,°*:.☆\( ̄▽ ̄)/$:*.°★* 。
这些字符已经华丽地溢出右边界了= =
18F有撒特殊含义?
继续玩CSS= =
close to hell
囧= =
是不是应该增加个什么判断限制一下最大层数啊……
哈哈,现在呢
没感觉了,幸好刚才有截图……
叔叔。。。 你是double 13楼
你们啊。。逼得我限制宽度
叔叔这个不好看了。。
现在呢,弧线的。。。
好看一点点 ~( ̄▽ ̄~)(~ ̄▽ ̄)~
margin-left: 0
……还是溢出有感觉
哈哈,满足你
<?php echo ' style="margin-left: ' . (32/sqrt($deep)) . 'px; "'; ?>margin-left = 32除以层数开平方
这篇文章的评论是亮点。。 ( ̄y▽ ̄)╭ Ohohoho…..
肥叔叔。我要领网络评论员工资。
据说现在只有1毛了哎
蜀黍。这个要根据年龄。和性别的不同加以区分。。外加我是拿英镑的。。蜀黍。。你不能亏待我的。 (;′⌒`)
评论框总是浮到我看不见的地方。。火狐3.6.8
那确实是个问题,就是在正文图片还没有加载完的时候就滚了,js的问题
阳阳朱。。。你会烧饺子吗??
回复下这条吧……烧还是会烧的
看来样样朱。。。是烧 速冻饺子能手( ̄、 ̄)
已经不能回复了嘛
哈哈,你看楼上 @helloell @terryxxy 都会在没有链接的情况下强插
再来一层试试看
我们爬上一座 不知道有木有封顶的楼
这个还能回复²
我还回复 (_ _)。゜zzZ
楼上那帮人都已经会强插了。。。
叔叔你又插屁股
来一起插
插屁豆
踩一脚,看 8) 看
倒,,,,,,,,,,,,,, 🙂 😀 😀
经常有爱情发生,运气好的话还能看到ex骂街-.-
我还没有听过肥叔叔的爱情故事捏 (;′⌒`)
叔叔没有故事,叔叔结婚很多年了。。。
我要听叔叔的私房事情
o(* ̄▽ ̄*)o
叔上次贴婶照片的时候,好像大家都没有兴趣啊?
我要看!!!!! 叔叔 email给我
img.ly…
怎么会木有呢?我代表群众要求加大发布力度
后边不行了,往前插。
你要寻找到插后面的乐趣
围观……
寻找前后夹击的感觉?
这个你要请教 肥叔叔,,让他图文一篇 哇卡卡卡卡卡……o((≧▽≦o) 太好笑了!!
我坐地底吧
抢占前排很重要
可惜,插队更重要…
真的是太强悍了….好有感觉 🙂
我只是为了一起测试
报告一个chrome下面的bug,评论框移动过后,就一直看不到“发表评论”的按钮。
不知道别人有没有碰到,还是确实不知道chrome。
登录后正常,登录前老肥测一下。 XD
是的,谢谢反馈,我也有时候遇到,那是页面在加载的时候滚动造成的 js offset 计算错误,刷新一般可以解决 8D
为什么我登录后的头像效果总让我联想到美剧里被贴在线索墙上的疑犯 🙁
哎。。我一开始想做个大头针,那还要像那个呢 😮
要是评论信息框支持GoogleToolbar的自动填充就好了,现在貌似还不支持。
倒是有个脚本可以填入预置的信息,但需要博客的文字框 id 是标准化的来着 /greasemonkey-scripts-auto-fill-comments-form.html
我来了,来这里发表评论是一种时尚吗?
为啥评论不是ajax提交的。。。
嗯,评论要是ajax的就更好了~
话说老肥的主题是越来越好了啊 😀
哈哈,这个以后再搞搞,现在样式有些问题,没放上来
ajax提交搞定了。。哈哈
测试一下新的评论区哈
好新颖,亚克西!
评论误判进垃圾里面了。。抱歉
存个cookies。。。
淡定围观……
来来来,大家一起插插乐。。。
群P自重…
你这个是前后夹击 肥叔叔 ~( ̄▽ ̄~)(~ ̄▽ ̄)~
呵呵
这个blog的设计相当不错
体验之!
其实这个功能很多人都用到了,关键是你的样式设计的超漂亮
哇 好漂亮啊
👍
额啊……
在MAC上看到的效果比Windows上看到的好很多啊!
博主高手,学习了!
本来准备感叹一下效果的,结果感叹的对象成了评论…群众演员被老肥搞得高潮了… XD
哈哈,高潮过了,看正文更新
特意来感受一下,额滴神,居然被刷成这样了 XD
这也是我没料到的。。。
唉。。XP下就没那么好看的按钮
恭喜,100楼,楼号25
差个0…
顶。。
非常不错。赞一个。
真不错,赞一个 😀
呃,开放这么深层次的嵌套真是一件可怕的事情哈哈
昨晚玩得比较疯狂,呵呵,不过我也算找到了个不错的方法,让缩进越来越小 😀
不知道是不是bug呢?
在chrome下面,一直往网页最下边滑动,评论填表区也自动跟着下滑,就会出现一大片空白~~ 😛
嗯,这种事情会在两种情况下出现:
窗口高度不够
浮动框定位错误,不是固定在顶上数20px 而是从窗口中部开始
第二个情况是js对窗口已滚动的距离计算错误,目前也没有什么好的解决办法,不过一般可以刷新解决 🙂
浮动效果不错
我觉得评论框浮动不好,倒不如固定一个通过锚标记移动到评论框的链接
其实以前是这样的。。。
👍 牛人 技术大牛
这个评论体验太棒了,有空得向你请教一下哈。 👍
俺发现俺光荣地上榜了
呵呵,您的博客可够酷的了 ;D 测试一下
在Opera下午旋转哦
是的,opera 没法支持这个属性 🙁
测试一下 😀
精致到每一像素!
太能折腾了
jQuery 挺好玩的 😛
好!
测试一下评论,貌似很好玩 😀
好和谐的回复。。。。我也来凑热闹~~~~我也要看婶的照片><
你不知道 img.ly 是啥,哈哈。
不过呢,其实我的 img.ly 是输出在博客的照片页的。。。
我看到了 XD
老肥折腾的真不错啊。最近热情又从手机转移到电脑上来了?
不是电脑,是网站 😮
不错,很好看。 😀
很好很技术~ XD
博主好厉害,很喜欢你的博客,可以做一个链接么?
不好意思哈,不做链接 ☕
这个输入框很酷啊
靠 还是动态的效果 真是太爽啦
最近有空一直在修改,ajax 评论提交还是这周做的,等待样式又改进了…… 😉
真的挺不错的,学习一下~ 🙂
这楼太壮观了… 另外建议把这个输入框的字体弄小点儿…
我也奇怪来着,明明没有单独设定啊。而且就 firefox 下 textarea 是大号等宽字。。
测试感受。
前来取经了。。。。 😀
测试一下评论
👍 😛 ;D 🙁 :O 😀
加个实时显示gravatar头像更好
强!大!
真够炫的啊
看来楼主的技术一定很吓人
评论效果很不错啊~~ 欣赏
哇~~效果真的很棒啊
这个效果不错 学习学习 .
请教一下 ie下圆角你是用什么实现的呢?
那是背景图片吧。。
老肥能提供一份你的主题给我嘛。我对你博客的评论制作很感兴趣,想学学怎么制作出来的。可以的话,提供一份给我吧。实在不行的话,发一份评论模板与函数模板给我也可以,只是想研究一下你的模板制作。
可以的话,发到我的邮箱:zqjilove@qq.com
非常感谢了
我就是觉得你的Blog是否应该换个字体,老实说我浏览的时候看这个字体很吃力的
显示字体和你系统有哪些字体有关,不知道你说的是那样的吃力。。。
浮动的好,这样才有个性!要不,空出右边多难看啊!
真的很漂亮的主题啊,以后会常来的,呵呵。。
🌈
只能说,你博客的评论效果实在很炫! 😀
评论为嘛不分布呐,拖的头晕。
平常文章评论也不多,就这么一两篇过100.. XD
firefox下评论框只显示最底下表情和发表按钮,输入框上面看不到,打字只能肓打 🙁
👍 强大!又一个技术党~~~哈哈
评论部分好漂亮啊。牛 👍
……这里好热闹啊
感觉很不错的样子
嘿嘿 🌈
8) XD 😛 💖 这个很酷啊。
呵呵,不错。技术贴 啊
主题真的很精致…好用心啊呵呵~
这是怎样做到不接收的呢
什么不接收?
👍
很帅~
博主你好 有空帮我看看我站里改的有没有不对的地方,指点我一下!特别是评论这一块。谢谢
博主你好 有空帮我看看我站里改的有没有不对的地方,指点我一下!特别是评论这一块。谢谢 忘记给地址了:http://zhuangweb.com/
http://zhuangweb.com/wp-content/themes/gluedideas/styles/default/y.js
这是你自己重写的?何必呢这是,这就是你说的保证改得和我不一样?
评论的地方也会飘来飘去,厉害
注册评论
为了看起来生动些!
哈哈.
支持! 8D
好吧,我也来测试一下
好帅的效果 👍
测试下评论发表如何,呵呵
嘿,我也是来看看效果的!
在看看嵌套效果 😀
图标确实很可爱
🌈 这效果果然不错
火狐下貌似有点不完美,就是往下拉了后,评论框只看到一点了
那应该是图片加载不全导致的js高度计算错误啦
其实我想知道那个可展开的表情框代码
楼主的用心得到了回报
技术贴啊
太酷了,帅!
哈哈!你的博客永远都是这么火啊!!!
评论效果很不错啊~~ 欣赏
这个体验很好啊、值得学习
受教了
不知道为啥,我访问你的博客,感觉真是慢到不行啊,累死了
最近我也感觉有点,也许主机无力吧..
呵呵,很漂亮的评论框! 🙂
博主,怎么把评论框搞得浮动的呀。学习来了。求教呀,是不是按照这个教程,可以修改别的模板吗。谢谢了,急等回复哟 😛 👍
哼 这个评论框很不错 我喜欢 赞一个
我来看看效果- –
测试。
可爱的网站,像你的用心致敬,一个bug:邮箱不填会弹出对话框里的提示,接着弹出wordpress的提示,而且提示是英文的。
我是来看评论的,评论比评论框好看~
这个文章有料评论有亮点!
果断收藏! 👍
🙂 🌈 来学习!!