晒一晒我用过的博客页眉
我们这一代人不少都迷过 Michael Jackson, 我虽然谈不上迷,但也非常喜欢他的 MV, 像 Black or White, Remember the Time, Ghosts, … 能让我回想起中学的时候同学找我借他的 VCD 的那些时光,当然还有同桌女生,不知道她结婚了没。两年来我换过八个博客页眉 banner, 今天一起晒晒罢。
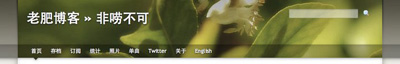
- 这是 Subtle theme 的默认页眉,属于挺耐看的那种,温暖,清新。
- 去年 WordCamp 之前我第一次尝试通过页眉图案和链接来向访客宣传,图案来自 WordCamp China 官方网站的设计。
- T-Mobile G1 发布之后,我发表了些 照片 和 试用报告,被 Android 所深深吸引,于是有了这个页眉。
- 年初我 入了水果教,琢磨着也弄了一个,但嫌颜色太艳丽,于是这是唯一一个没有挂出来过的图。
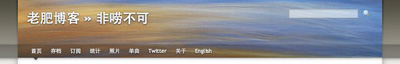
- 后来我用一张 Mac 自带墙纸 Evening Reflections 加工了它,并使用至今,没有纪念页眉的时候就是它了。
- WordCamp Shanghai 2009 非常非常的成功,对每个 WordPress fans 来说,错过了都是一种遗憾。而且内容已经从 WordPress 拓展到许多网络热门话题、风云人物,比如 Isaac 与草泥马的精彩故事。
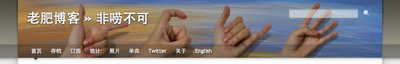
- 下面这是我现在看来都还激情澎湃无法平静的一个页眉,是我花了一个多小时把它从 素材 中仔细抠出来的,还一度被推友认为是我实拍的呢 😀 挂出来的时间仅仅两天,不需要这样压抑无声的愤怒的那一天,却还很遥远。
- 最后这个,献给所有喜欢他的人们,祝愿他在天堂永生!








很炫 😀
这是真沙发!
如果不是真沙发,我就不抢了 :p
男人的时间,女儿的乳沟,挤挤都会有的,其实还包括 fisio 的沙发!
… 谁女儿的乳沟?
女人。。。。。
楼下两位都号称沙发,其实也就慢了一分钟以内 👿
前排
有几个没见过,那个水果,还有wp的宣传logo
不能写多了,免得沙发没了
真的没了…
沙发
呃…深切同情
哈哈,以后老肥的 Banner 也成为一种潮流,那就厉害啦~
嗯,目标 Google Doodles 👿
…. 我有一种仿佛在韩寒博客的错觉…
其实就是 twitter 起到了弹出提示的作用,一推出来两分钟内人都来了…XD
漂亮,让我想起了qq的登录窗口……
的确,也是用作背景图案,不像 Google 是 logo 设计
主题一直素素的
主要是,换 header 方便,换配色太麻烦了…
占个座位
其实苹果那个蛮可以的。
曾经也用过这个主题,很不错
很可爱
banner狂~~
我还是图标狂呢
:p 真不错。
我承认我还真没有注意过~~~~
各个纪念页眉放置的时间都挺短的,主要还是那一两个常规的啦
真火爆,来晚了。。。
这样换的感觉的确太酷了。
问个无关主题的问题,你站上的最新文章和随机文章是怎么实现的,既显示时间又显示评论数~
推荐 wp kit cn, 修改很方便,你说的显示时间和评论数那个其实是我自己添加上去的
banner做的真漂亮,我以前也没注意到你经常改。
因为挂出来的时间都不长,过期就撤啊
我是从你用那个默认页眉的时候开始关注你的博客的。尽管你更新的不那么勤快,但是确实把这折腾的有声有色的。继续向你学习,什么时候我也把我的页眉改改。
thank you!
哎,我本月看来真的只有这一篇更新了
doodles
😮 哈哈!我以为是老肥的手呢!!!
其实,如果是实拍,不会是那个背景啊
很漂漂!!!
从Twitter迈步过来观光。新风景,好心情,看看更健康 😆
老非是不是专门搞IT的?美工也这么好?PS搞的?很不错,有空要向你学习。
我也做设计呀
以后不能打太多字,直接沙发了再说其他
👿
ahh…ohh…ahh…ohh…
您这是?
这是mj的earth song的歌词中的一段感叹,我在这里感叹你把header玩的这么溜。我是mj的粉丝,他的歌,我基本上都会唱。
竟然被 spam 了一条。下次聚头看来有新的活动可以搞了,唱唱 MJ, 顺便草泥马之歌 😆
草泥马应该能够成为一个品牌,尝试注册tshirt的草泥马品牌,被拒,你有办法注册通过吗?
我没门路-__-b
mj 的 earth song 中的一段感叹
很细心
其实我每次来看都先see see是否换了 banner呢^_^
呵呵,看来我要多做些啦
确实不错啊!
设计得非常精致,细节也做的比较好。磨砂的质感我很喜欢。
你ps不错,MJ的页眉,最有感触,MJ受过那么多伤害,撑到最后,还是撑不住了
我也是每次来都先看下换头没~~~~~
话说迈克,我现在都还有保存有他的磁带。。。。
磁带的寿命不会超过十年吧,估计都已经霉掉了。留个壳子纪念
不错 尤其现在用的这张
的确很有感觉的说!!
很美 真的很美
搭配得不错
老肥的banner要成为一种潮流了 😀
现在你这种现象特别多,以前留博客地址,现在留推特地址……
哈哈,觉得推特更代表个人!另外也是因为想放弃那个cn的米了
俄 这也算是实际行动来缅怀天王了~~~
这样一位音乐史上的传奇人物,早逝的确太惋惜了,而且他还在筹备演唱会呢
老肥, 😀 你好“花”啊
花应该是花哨的意思哦…
这样一路下来,很有感觉
今天有重大发现~ 哈, 订阅先…
都是千篇一律 ,没有我网站 这个好看,有空可以看看我的页眉设计
呵呵,你的也不错
很喜欢的风格~呵呵 😀
我喜欢迈克那个! 经典。。。
觉得换上Michael Jackson更酷,我也喜欢他,毕竟第一听mtv的就是他了
还有“肥硕博客,非说不可”呢?
嗯,已经悄悄换掉啦
这些都记下来了,不错不错。
这个很赞啊!!!很有历史沧桑感~~~我很喜欢,可惜来晚了,不好意思啊~~
奇怪一下,您这是 google reader 大半月没看过了么?
被你发现了!
先用的这个不错哈哈!~ 😀
呵呵~这几个看起来都还可以~
呵呵,做的真漂亮
👍 非常好!
真的很棒 😉
MJ其实挺不错的!
支持一下
支持一下!!!
用的真多喔
做个连接好吗?
不做链接,不好意思
一年一个还是一月一个,呵呵,做的挺炫 👍
我的主页不光有页眉,把页面折叠成卡片后,可以大部分区域。
很不错 😮
每个都很漂亮,更喜欢当前这个。
是啊,太华丽了,顺便提供一下墙纸来源 :P
http://interfacelift.com/wallpaper_beta/details/2144/
喜欢Michael Jackson那个。 😀
能不能给个主题下载地址~谢谢~
还真找不到链接了,wp官网没有,我页尾列的作者主页也变了
苹果那个比较有感觉点,层次感强,放在头部可以“摧残”访客的眼睛 XD
博主你好,有点问题想请教你,可不知怎么联系到你,望你告知
关于页面有联系方式
我用的也是你这个主题,但是侧边栏的 文章类别,日志存档,这样的字体,我想改成粗体 在那里修改?还有侧边栏的的链接上的下划线怎么去掉,在那里改?这个主题和其他的有点不同,望您指教一下
侧边栏的题目用 <h3> <h4> 之类的标签吧,标题就已经是粗体了。链接的下划线格式是全局 css 控制的;这两个问题和这个主题都没有什么关系。。。
字体解决了 谢谢您,还有你这个博客整个站调用的是什么字体 好看 告诉我可以吗?还有你这个评论框,有教程吗 给我一份 先感谢一下
字体在 CSS 里面能看到的,是一个顺序列表,实际显示的字体和用户电脑已安装了哪些字体有关,所以我也不确定你说的是哪个啦。评论框的 js CSS 建议用 firebug 扒扒看,这些资源都是下载到用户浏览器的,明摆着的哦
呵呵 博主在考验我的技术呀,我是初学者所以才向你讨教
主要是这玩意说来就话长了哇。。样式,脚本,交互。。在评论回复里是肯定说不完滴~
是呀 在这里是说不清的,我真的非常渴望能得到你的帮助!发份资料给我好吗!zhuangning@163.com QQ:158138 我人在国外,所以很难找到请教的人,望你帮帮我。我感激不尽!!!
博主 请联系我一下,我真有事情找你一下,在这里也不好说!
我发了邮件给你 你查看下
倒数第二个最喜欢 👍