如何为博客设计一个出色的 favicon (三)
前一篇分析了一些用字符来做 favicon 的方法,这是一个捷径。今天我们来看看图形构成的图标,举几个自己做过的例子,抛抛砖吧。(今天在 Gtalk 上被 A叔 问到什么时候更新这第三篇,很受鼓舞:)
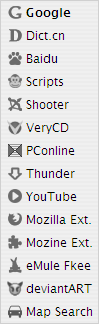
 右边这是我的 Firefox 搜索框里面的搜索引擎列表,这些搜索有的是从 Mycroft 找的,有的是自己生成的,但是图标乱七八糟很难看,被我统一加工了一下(这也算 favicon 吧,只是别人看不到罢了)。下面把 png 图标单独列出,可另存。
右边这是我的 Firefox 搜索框里面的搜索引擎列表,这些搜索有的是从 Mycroft 找的,有的是自己生成的,但是图标乱七八糟很难看,被我统一加工了一下(这也算 favicon 吧,只是别人看不到罢了)。下面把 png 图标单独列出,可另存。
 射手网字幕搜索,弓箭图案
射手网字幕搜索,弓箭图案
 迅雷狗狗,画了个简单的箭头
迅雷狗狗,画了个简单的箭头
 YouTube, 当然是播放按钮啦
YouTube, 当然是播放按钮啦
 Firefox 中文扩展站,一块拼图
Firefox 中文扩展站,一块拼图
 丁丁地图,来自 Office 剪贴画
丁丁地图,来自 Office 剪贴画






 这几个是原 favicon 的再加工
这几个是原 favicon 的再加工


 这三个用了相关图标来代替
这三个用了相关图标来代替
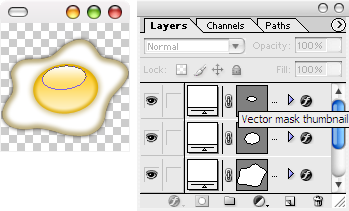
还有前段时间画给煎蛋的 favicon:主题很明确,就是画一只煎蛋嘛。在 Photoshop 里用三个钢笔轮廓加上样式得到:

一开始我把蛋白边缘画太淡了,缩到 16×16 之后根本看不清,只好重新煎得焦一点。总之要调整很多次,满意为止:)下面能看到它在蓝色和灰色的背景下都有不错的效果:
![]()
顺带说说我自己的 favicon: 简单的 f+i 字母组合,在 16×16 下辨识度还可以。后来在其他地方需要用大一点的头像,为了统一就还是用了它,但是在下方重新绘制了域名文字。我的 BSP 优博网刚刚有了自己的 favicon 上传插件,favicon 映射到根目录下,比以前自己添加 header 代码好多了,这样也支持了 IE6 和 Maxthon. 今天终于在 Maxthon 里看到了它:
![]()
要自己创作一个图标是件很费精神的事情,有时候我们也要借鉴甚至拿来主义: 这里 和 这里 有很多参考,特别是前者里面都是很不错的设计作品,我就不转过来了,拿几个点评一下:
 |
http://aurea.es/ico/favicon.ico 双色带一点渐变,还有活泼的倾斜角,很有大家之气。网站顶部的导航标签也是这两个颜色,看上去非常舒服。 |
 |
http://www.evozon.com/images/evozon.ico 一个中心对称的眼睛,来自他家 logo 当中的字母o, 左侧的倾角刚好和前一个字母v 契合,难得的 logo 佳作。 |
 |
http://www.sumagency.com/favicon.ico 鲜艳的配色总是很吸引眼球,美中不足的是网站首页的美工很一般。 |
 |
http://www.illustrationclass.com/favicon.ico 看域名就是一个设计网站,一个小巧的铅笔头,传达了足够的含义。首页上还能找到这个图案的多种变化,有兴趣可以去看看。 |
 |
http://www.ctrip.com/favicon.ico 携程的 favicon 和上面几个不同的是它的背景完全填充,颜色很整洁,图标同样精简自 logo,传达便捷、快速之意。 |
我不会画我不会画,你帮我画吧:)
看来我大篇大篇的都废话了…
咔咔,正是因为16×16的favicon,把我这个非专业logo设计者扼杀在摇篮里了。:)
呵呵,大家都是业余选手啊
不放在根目录 IE6 不能看到么。。。汗。。
经我试验是这样的,还有那个在 Google 搜索结果里显示 favicon 的Greasemonkey 脚本,都只认 /favicon.ico…
8错8错, 我来继续学习了. 我那天画出来一个可惜…发现有人用了…哎, 创意不行啊.
哎,除了 C 和 冰,还有哪个?
我说下午在用的favicon怎么有点眼熟的,原来是firefox官网的……
不是 Mozilla 的红色恐龙么? ps: 你现在这个不错!?
继续收藏啊。。。还有谢谢帮我处理的那个favicon
什么时候写(四)啊?
举手之劳不客气啦:) 四不会等多久的,周末吧~
同时推荐一个在线制作favicon的网站
http://www.favicon.cc/
hehe,不错的,自己画像素。可惜不能画 α-channel
看来本人要恶补ps技术了~
A叔您来晚啦
这个煎蛋实在是太可爱了,好想一口吃了他。
你自己的那个域名和上面的图片有点挤的感觉~
你说那个下面带一排文字的?故意做成那样的契合状啊,hiahia
收入delicious..
我自己设计了一个,以我的姓氏为主题,很简单
http://sego.yo2.cn/
大家看看还行不?
嗯,圆圈可以拿掉,把字写大一点:D
有一个问题,为什么favicon显示锯齿呢?
我的就是因为有锯齿,把它删掉了
这正是(四)要讲的话题,咳咳
唉, 我要logo呀.
长知识了,有没有更傻瓜一点的方法?
请看第二篇:)
不知能否出手做个荒字?
mail 给你了:)
写的真不错,最近也正准备加个favicon,学习中。。。
射手网的那个弓箭不错,原来那个红色圈圈加个射字丑的要死
nod…
…这个煎蛋做的太可爱…天啊…我都盯着看了一晚上了…哈哈哈….超可爱…受不了了…什么时候我能有这么可爱的ico啊…不想走了….
支持一下,的确设计的不错
我也弄个去~