感谢来访
这里已经 15 年没有更新了,未来更新的可能性也不大。但是我仍然留着这片空间,留着这些二十多岁的我曾经写过的东西。
如今的我忙着工作,忙着陪崽玩,𝕏 也甚少更新,有时想码点字,也是写了又放下。谁不是呢,毕竟 发个图 加个滤镜省事儿多了 😆
Google Reader OSX 皮肤更新,支持新的搜索框
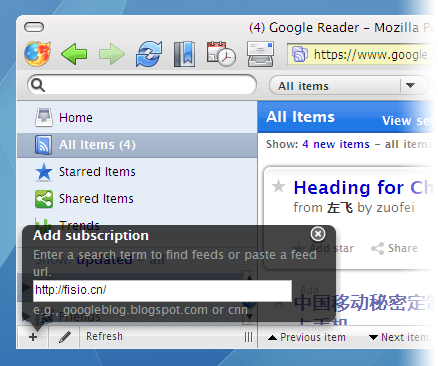
随着 Google Reader 前两天的更新,HicksDesign 的 Google Reader Theme 也更新到了 1.2, 加入了搜索框支持。作者的文章 中详细说明了各种浏览器下的安装方法,不过我这里还是推荐这个皮肤的 Firefox Greasemonkey 脚本,在 这里 的 Install Options 下有 “Load as user script” 按钮,或者 直接安装它。为了达到更好的效果,Lucida Grande 字体也是一个重要方面。
另外在本次 Google Reader 更新之后,Colorful List View 似乎失效了,除此之外 我推荐过的几个 Google Reader 脚本 都还好用。特别是 Google Reader title unread count, 把 title 中的未读计数提到前面来,在显示宽度不够的时候非常实用。下面是我 Firefox 下的 Google Reader 截图:
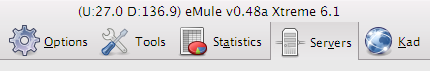
几个 eMule 工具栏 png 图标下载

eMule 的工具栏图标可以直接调用 448×32 的 png 图像,只需要在工具栏右键菜单里选择一个本地图片就可以了,效果如上。下面是几个可以用的工具栏皮肤,可直接保存下来使用,更多可访问 eMule Skin Database.
Update: 由于上传 wp, 文件名被过滤的原因,另存图片之后需要把文件名改成 xxx.emuletoolbar.kad02.png 的样子,即是在 emuletoolbar 前后各加一个点。谢谢 某果 提醒!








Google 嵌入式日历重大更新
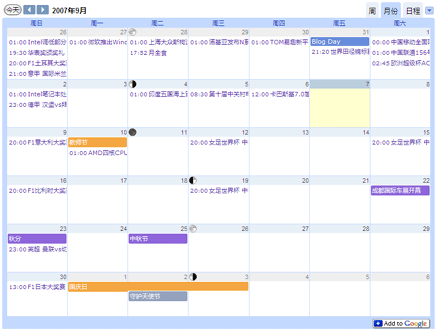
 几天前在 GSeeker 看到 Google 日历 即将允许在网页中一次嵌入多份日历,将不再是以前那样一次只能嵌入一份日历,而且是简陋的 html, 只能在新窗口中查看日历详情了。非常期待地等到今天,我的帐户中终于更新了此功能,赶紧试用之下,发现 Google 嵌入式日历竟然悄悄地进行了重大的升级——由简单 html 变为了 Gmail 那样的平滑加载,点击之后弹出泡泡显示日历详情!在今天这个 Google Reader 更新消息铺天盖地的日子里,我们再来看看 Google 嵌入式日历的新特性:您可以看下面的介绍,也可以直接到 我的日历页面 去体验它。
几天前在 GSeeker 看到 Google 日历 即将允许在网页中一次嵌入多份日历,将不再是以前那样一次只能嵌入一份日历,而且是简陋的 html, 只能在新窗口中查看日历详情了。非常期待地等到今天,我的帐户中终于更新了此功能,赶紧试用之下,发现 Google 嵌入式日历竟然悄悄地进行了重大的升级——由简单 html 变为了 Gmail 那样的平滑加载,点击之后弹出泡泡显示日历详情!在今天这个 Google Reader 更新消息铺天盖地的日子里,我们再来看看 Google 嵌入式日历的新特性:您可以看下面的介绍,也可以直接到 我的日历页面 去体验它。
如何在自己的博客嵌入一个 Google 日历?
请参考我的文章: 分享活动,发布请柬——如何玩转 Google 日历,有详细的操作指南。现在不同的是,点击蓝色的 “HTML” 按钮,选择配置工具之后,它会让您勾选已有的多份日历,有选择性地发布。注意,未设为完全公开的日历不能这样发布。
我的日历页面 都放了些什么?
我在日历页面发布了 6 份日历,右上角的小箭头可以选择分别查看它们。其中 Google Doodles (Google 节日 logo 集锦)、Phases of the Moon (月相)、基督教节日、中国节假日 来自 Google 日历的官方推荐,fisio.cn 的公共日历 是我自己的发布,早知道 来自一位坚持更新天下大事的网友 kevin, 我一直阅读、使用他的日历,在此深表感谢!
两个自动填评论框的 Greasemonkey 脚本
 通常在发表过评论的博客,名字、信箱、网址信息是可以通过浏览器 cookies 记住的,在没有去过的地方需要再动手填过,可是有时候我们还需要清空 cookies 呢?我以前的做法是把信箱、网址设为输入法的自定义短语。下面两个脚本是帮您自动填入评论框信息的——继 自动翻页脚本 Pagerization 之后,懒人们又可以用这两个脚本省点力气了!要使用它,需要在 Firefox 下安装有 Greasemonkey 这个扩展。
通常在发表过评论的博客,名字、信箱、网址信息是可以通过浏览器 cookies 记住的,在没有去过的地方需要再动手填过,可是有时候我们还需要清空 cookies 呢?我以前的做法是把信箱、网址设为输入法的自定义短语。下面两个脚本是帮您自动填入评论框信息的——继 自动翻页脚本 Pagerization 之后,懒人们又可以用这两个脚本省点力气了!要使用它,需要在 Firefox 下安装有 Greasemonkey 这个扩展。
- WordPress Comments AutoSignature 直接安装它
安装之后需要先运行一下 Tools > Greasemonkey > User Script Commands > Create or Erase WordPress Variables, 然后在地址栏输入 “about:config”, 键入 “wordpress” 找到该脚本建立的三个 string 值,双击修改为自己的名字、信箱、网址。现在不需要 cookies 存在,脚本会自动帮您填好评论表格。 - Pre-Fill Comments 直接接安装它
安装之后按 Shift + Alt + C, 按提示输入信息。这个快捷键也可以在今后用来修改信息。在 Greasemonkey 菜单里可以自己定义快捷键。使用的时候在博客文章页任意地方按一下 Alt + C, 评论信息框会自动填好,并且光标会停在正文输入框里!
前者只支持 WordPress, 后者支持更多博客,而且方便键盘操作,自动把焦点放到输入框,写完评论再 Tab, Enter 一下,全程不需要鼠标 😀 很酷吧,试试看!