Firefox 美化教程(三)隐藏菜单栏
 本文介绍三个隐藏菜单栏,并自定义菜单结构的扩展。在研究这方面扩展的时候容易出的问题是:不小心把菜单栏和工具栏都给隐藏了,找不到办法恢复它们。遇到这种情况可以先尝试按 Alt, 或者 Ctrl+Alt+Shift+S, 还不行的话可以在 Firefox Safe Mode 下禁用或卸载相关扩展。
本文介绍三个隐藏菜单栏,并自定义菜单结构的扩展。在研究这方面扩展的时候容易出的问题是:不小心把菜单栏和工具栏都给隐藏了,找不到办法恢复它们。遇到这种情况可以先尝试按 Alt, 或者 Ctrl+Alt+Shift+S, 还不行的话可以在 Firefox Safe Mode 下禁用或卸载相关扩展。
Hide Menubar
这是最为简单易用的一个,单击 Alt 显示菜单栏,操作完毕自动隐藏。支持 Alt 组合键。
Compact Menu 2
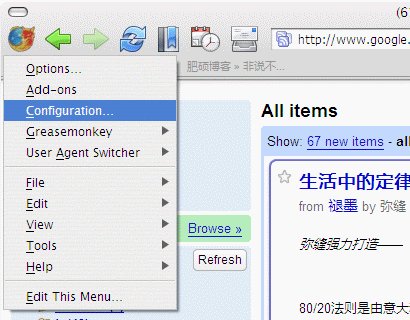
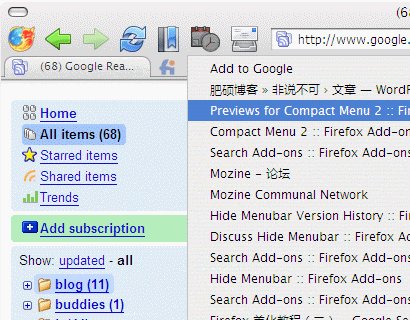
它在 Firefox 1.5 上就已经非常流行,将所有菜单项组合成一个下拉菜单按钮,这个按钮可以放到工具栏上,甚至书签栏前端,按钮图标也可以自定义(需要手动替换扩展目录里相应 .jar 文件里面的资源,具体方法在 上一篇教程 里有提到)
Personal Menu
这个扩展是由 Compact Menu 发展而来的,扩充了几个实用功能:
- 包含上面第一个扩展提供的 Alt 呼出菜单栏功能。
- 自定义菜单项目。可以对菜单里面的内容排序、隐藏,也可以把常用的提到上级目录来,比如我的 Options… 和 Add-ons 就和 File, Edit 等并列且在最前。
- 如果您不喜欢 Firefox 默认在侧边栏展开书签和历史的工具栏按钮,可以换用本扩展提供的书签按钮和历史按钮,它们都是下拉菜单方式,并且可以自定义中键、右键动作。
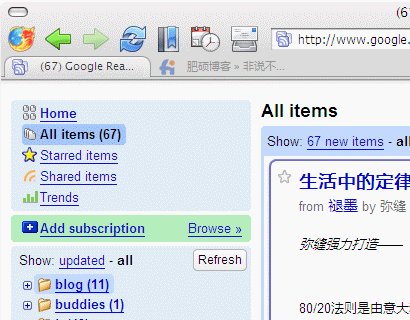
它提供的历史按钮允许您自定义最多出现多少条浏览历史,在设置里也可以很方便地把除了历史条目之外多余的菜单项隐藏掉。通用的隐藏菜单项方法可以参考我以前的文章:隐藏 Firefox 各处右键菜单中的多余项。下面是我的浏览器效果图,经过了 图标加工 和 菜单精简:

这GIF真好玩.`~
专业沙发党…
这个,这个……
要是那个Alt的插件再强点,把导航栏、标签栏、状态栏一块隐藏,这个可视面积就大了……
估计自己不会疯狂到这地步……
那样可以用 F11 呵呵
你太专业了,居然还专门制作了GIF,一般人也就连续放几张jpg或者png图片了事。
呵呵,用工具也不复杂的
这个GIF不是一帧一帧合起来的吧?
是用单帧截屏合起来的啊,不过用gif工具,还不算复杂,咔咔
好专业阿。。。
扩大浏览面积的好办法,收下Hidemenubar
不错不错:)
哇,偶像都来了,欢迎欢迎~
为何我改成Macfox主题后,标题栏不会变,仍然是蓝色条状,不像图片上显示的那样。
那个蓝条是软件皮肤控制不了的,因为是调用系统窗口的风格。我那个是因为我的 Windows 皮肤的关系。。。呵呵,界面美化真是个系统工程啊
知道了,谢谢
personal menu隐藏完后菜单栏那会显示一块很难看的空白。
扩展作者已更新,试试吧 🙂
谢谢分享,受用啦。
You’d better change the CSS3 rules of the img attribute from transform to scale, I think.
嗯,找的就是这个…
第二次来你的博客了,
这次用的非IE浏览器,
界面很舒服…
前台/后台都一流… 😀