如何为博客设计一个出色的 favicon (四)
老肥在这里先感谢大家对我的支持,前三篇文章给我带来了相当多的访问量和订阅量:) 但是,为了避免审美疲劳效应,还是不要拖得太长,之前我都在讲设计和鉴赏,第四篇用实战操作来做结。
相关的 logo 设计、欣赏将来我会另开话题——欢迎订阅!(什么是订阅)
首先搞清楚两个概念:
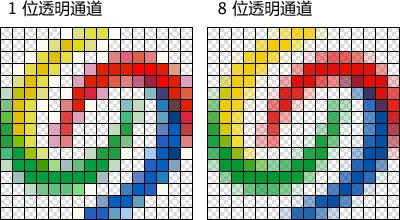
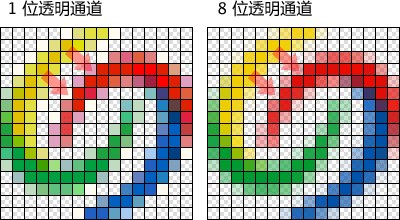
256 色:图像中最多含有 256 种颜色,且只有 1 位透明通道,换句话说,一个像素只有透明和不透明两种状态。常见的例子是 GIF 和 PNG-8。
带 α-channel (8位透明通道) 的真彩色:除了颜色数的提升外,最重要的是引入了半透明,一个像素可以有 8位(2^8=256)透明状态。常见的例子是 PNG-24。
一个图标文件(.ico) 可以含有多种尺寸和格式的搭配,用来适配各种显示需求。以 Google Desktop 的 favicon 为例,用 图标工具 打开它可以看到这两种格式都有:

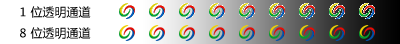
右边 PNG 图标里的像素有很多种透明状态,它可以更好地抗锯齿,更好地适配不同颜色的背景,而左边的 GIF 格式无法兼顾这两方面:

PNG 相对 GIF 来讲没有弱点,为什么他们会并存?因为很久以前 8 位透明并不被广泛支持,现在不同了,制作图标完全没有必要再带上 256 色 GIF。特别是上图那样带有曲线边缘的图标。
了解了格式,再来看看要点:
- 作图的时候要在大一点的画布上画,写字也是。满意了再缩小到 16×16,或者交给 图标工具 去缩小。
- 缩放的时候要用重新计算像素的方式,不要用邻近像素的方式。
- 为了图标文件不至于太大,可以只含有 16×16, 8 位透明真彩色 这一种格式。32×32 或者更高的尺寸在建立 .url 快捷方式图标时会用到,根据情况可以添加。
 OK,看到这里想必您已经对 favicon 的制作相当了解了。PS 一下,前些天看到个篱的 Gtalk 状态信息显示“我在听什么歌”,问了一下才知道,Google Music Trends 就是靠它实现的,去访问了一下这个音乐趋势,发现它的 favicon 也很别致,呵呵。
OK,看到这里想必您已经对 favicon 的制作相当了解了。PS 一下,前些天看到个篱的 Gtalk 状态信息显示“我在听什么歌”,问了一下才知道,Google Music Trends 就是靠它实现的,去访问了一下这个音乐趋势,发现它的 favicon 也很别致,呵呵。
再 PS,我宣布收回在第二篇里说过的“请不要扔给我一句:帮我搞定”,好像伤害到了某些朋友的感情 :P 我当初只是怕请求太多没法一一帮助。看完我的教程还是不太明白的朋友尽管留言,我一定尽力帮忙!
写得好详细,连我这个白痴也觉得懂了些。谢谢你的icon,:-)
不客气,呵呵,我去你那发现你的图标有点锯齿就帮你重新生成了一下,没做别的。。。
这四篇教程很不错,我也准备跟着实践一下。
我已经把订阅地址切换了,看着没有被更改的链接就是爽。
看到啦,我还没打算切换订阅地址,哎,就这个吧
很出色的系列文章呢…哈,等想好主题后自已努力弄一个出来:)
鼓掌鼓掌!
学会了,考虑给自己blog做个ico
我在看!!!!
大叔今天又迟到了~文章写地很食用,继续学习并期待下五.
大叔。。。我开篇就说这是系列末篇啦
对图形图像处理软件天生排斥。一切交给:
http://tools.dynamicdrive.com/favicon/
处理。
另:帮我看看我的三叶草favicon有没有锯齿,谢谢。
没有,很好的
哈哈,受教了。
好的,支持,打算为自己的BLOG制作一个图标.
继续收录!
全收藏下来,好好研究。
写的真好!
我喜欢这种有内容的原创文章!
嗯,打算也尝试一下~
唉,说真的,我不喜欢这一系列的文章,害得我一定要更换自己的favicon,哈哈
这个系列太棒了,真是我想要的。
干脆你好人做到底,亲自做两个挂出来不就行了.和QQ表情一样,应该有人很喜欢……
这个网站不错,本人有这样一个域名,favicon.com.cn 想找人合作,或者转让,有兴趣的设计师可以联系我。谢谢
为何这样一个站却没有自己的 favicon? 呵呵
能帮我修改一下吗?呵
位置低了一点,也就是说上边空白比较多,然后笔画粗一点,就差不多啦
你好啊,老肥兄,方便给我做一个favicon吗?内容是一个圆角框 里面一个“潍”字。是wfbbs.com的favicon。
如果百忙之中能帮我做作,不胜感激啊。 🙂
我的QQ 56573011 谢谢啊